今日は、開発者の方々におすすめしたいVSCodeの拡張機能についてご紹介します。これらの拡張機能は、あなたのコーディングをより効率的かつ便利に進めることができます。

VSCodeとは
VSCode、正式にはVisual Studio Codeは、Microsoftが開発し提供している無料のソースコードエディタです。その高い拡張性とカスタマイズ性から、世界中の開発者に広く利用されています。

拡張機能とは
拡張機能は、VSCodeの機能を追加したり、既存の機能を改善したりするためのツールです。VSCodeの拡張機能は、さまざまなプログラミング言語や開発環境に対応したものがあり、それぞれが特定のタスクを助けてくれます。

おすすめの拡張機能
以下に、私たちが選んだおすすめの拡張機能をまとめています。
| 拡張機能 | 説明 |
|---|---|
| Prettier | あなたのコードをきれいに整形してくれます。手動でコードのスタイルを修正する手間を省けます。 |
| ESLint | JavaScriptのコードの品質を向上させるためのツールであり、バグを早期に検出するのに役立ちます。 |
| GitLens | GitLensは、VSCodeでのGitの操作を強化します。誰がどの行を編集したのかなど、詳細な情報を提供します。 |
| Live Server | この拡張機能は、開発中のWebページをリアルタイムでプレビューする機能を提供します。 |
| Python | Pythonのコードの書き方を支援し、デバッグ、Linting、コードフォーマット、スニペットなどの機能を提供します。 |
| Visual Studio IntelliCode | AIを利用して、より効率的なコード補完を提供します。 |
| Docker | Dockerコンテナの管理をVSCodeから行うことができます。 |
| Bracket Pair Colorizer | 対応する括弧を色分けして、コードの可読性を向上させます。 |
| Markdown All in One | Markdown文書の作成を助け、プレビュー、ショートカット、テーブルの作成などの機能を提供します。 |
| Material Icon Theme | ファイルとフォルダに美しいアイコンを付けることで、VSCodeの見た目を改善します。 |
それぞれの拡張機能についてもう少し詳しく解説します。
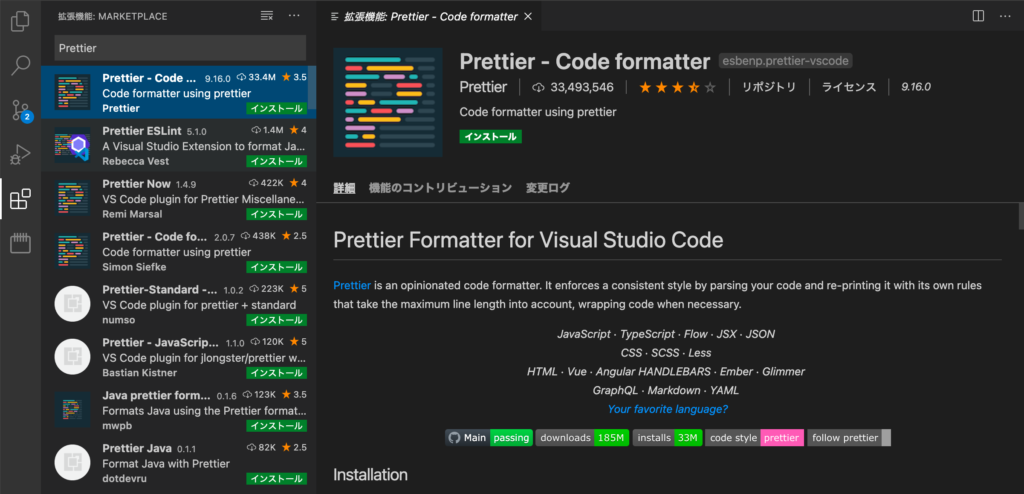
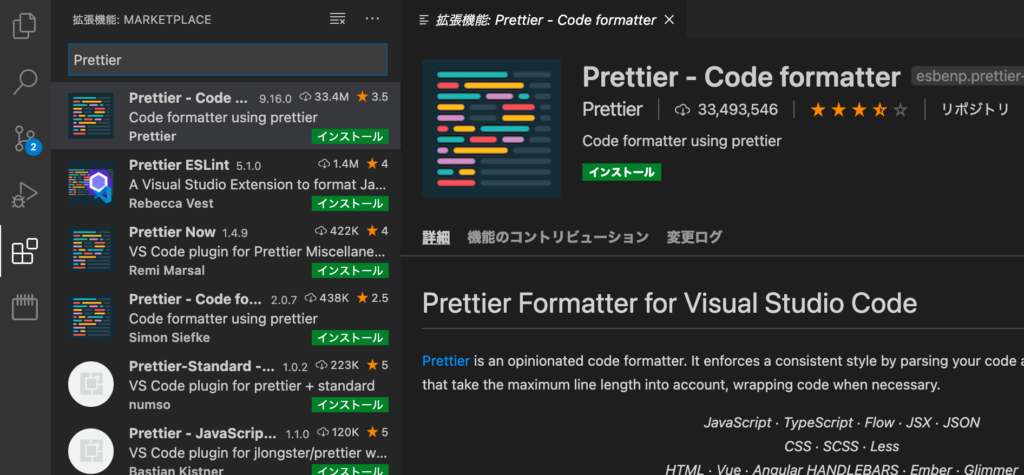
Prettier
Prettierは、コードのフォーマットを自動で整形してくれるツールです。あなたが書いたコードが一定のスタイルガイドに従っているかを確認し、必要に応じて自動的に修正します。JavaScript、TypeScript、CSS、HTMLなど、多くの言語に対応しています。
ESLint
ESLintは、JavaScriptのコード品質を向上させるためのLintツールです。あなたが書いたコードに潜む問題点を指摘し、コードのバグを未然に防ぎます。また、一貫したコードスタイルを維持するためのルールも設定できます。
GitLens
GitLensは、Gitの操作を強化するための拡張機能です。各行が誰によっていつ変更されたか、どのコミットによるものかなど、詳細な情報を直接エディタ内で表示します。これにより、コードの変更履歴を追跡することが容易になります。
Live Server
Live Serverは、開発中のWebページをリアルタイムでプレビューする機能を提供します。コードを保存すると自動的にブラウザが更新されるため、変更を即座に確認できます。
Python
Python拡張機能は、Python開発をVSCodeで行うための必須のツールです。デバッグ、Linting、コードフォーマット、スニペットなど、Python開発に必要なすべての機能を提供します。
Visual Studio IntelliCode
Visual Studio IntelliCodeは、AIを利用してコード補完を提供します。よく使用するコードパターンを学習し、適切なコード補完を提案します。これにより、タイプミスを防ぎ、コーディング速度を向上させます。
Docker
Docker拡張機能を使用すると、Dockerコンテナの作成、管理、実行をVSCodeから直接行うことができます。これにより、開発環境の設定や共有が容易になります。
関連動画
まとめ
VSCodeの拡張機能は、コーディングの効率性と品質を高めるための強力なツールです。上記で紹介した拡張機能はほんの一部であり、様々なニーズに合わせて多くの拡張機能が提供されています。あなたの開発環境を自分だけのものにカスタマイズし、より良いコーディング体験を得てください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








