日々開発作業に携わる皆さん、お使いの開発環境はお気に入りのものでしょうか?コードの編集からデバッグまで、一つのソフトウェアで完結できると効率的ですよね。今回はそんな開発者にとって欠かせないツール、”Visual Studio Code”(通称VSCode)についてわかりやすく解説します。VSCodeの特徴からインストール方法、基本的な使い方までをカバーしますので、これからVSCodeを始めてみようと考えている方はぜひ参考にしてください。

VSCodeとは?
Visual Studio Code(VSCode)は、Microsoftが開発した無料のコードエディタです。高いカスタマイズ性と拡張性を備えており、多言語対応しているため、さまざまな開発環境で用いられています。VSCodeの主な特徴は以下の通りです。
| 特徴 | 説明 |
|---|---|
| 高速な動作 | 軽量でありながら高速な動作が可能。大規模なプロジェクトでも快適に作業できます。 |
| 拡張性 | 数多くのプラグインが提供されており、機能を追加することが容易です。 |
| 多言語対応 | Python、JavaScript、Javaなど、多くの言語をサポートしています。 |
| バージョン管理 | Gitとの連携が可能で、バージョン管理を直感的に行えます。 |
| デバッグ機能 | ブレークポイント、ステップ実行などのデバッグ機能が内蔵されています。 |
VSCodeのインストール方法

VSCodeのインストールは非常に簡単です。以下にその手順を示します。
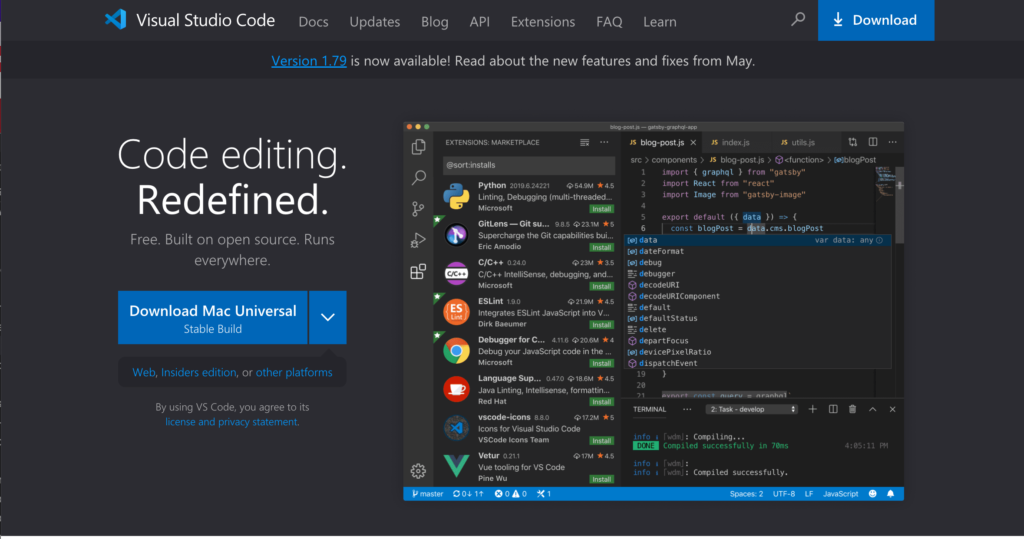
- VSCodeの公式サイト(https://code.visualstudio.com/)にアクセスします。
- ページ上部の「Download」ボタンをクリックします。
- 自分の使用しているOS(Windows、Mac、Linux)を選択します。
- ダウンロードしたインストーラを起動し、指示に従ってインストールを進めます。
VSCodeの基本的な使い方
VSCodeの基本的な使い方について説明します。ここでは、新規ファイルの作成と保存、コードの編集、拡張機能の追加の3つの項目について取り上げます。
新規ファイルの作成と保存

VSCodeを起動すると、左側にいくつかのアイコンが表示されます。その中から「ファイル」アイコンをクリックすると、新規ファイルを作成することができます。新規ファイルを作成したら、「File」メニューから「Save」を選択してファイルを保存します。
コードの編集

VSCodeでは、コードの編集が直感的に行えます。行番号をクリックするとその行が選択され、タイプを開始するとすぐに編集できます。また、VSCodeはシンタックスハイライト(言語に応じた色分け)機能を備えているので、コードの見やすさも抜群です。
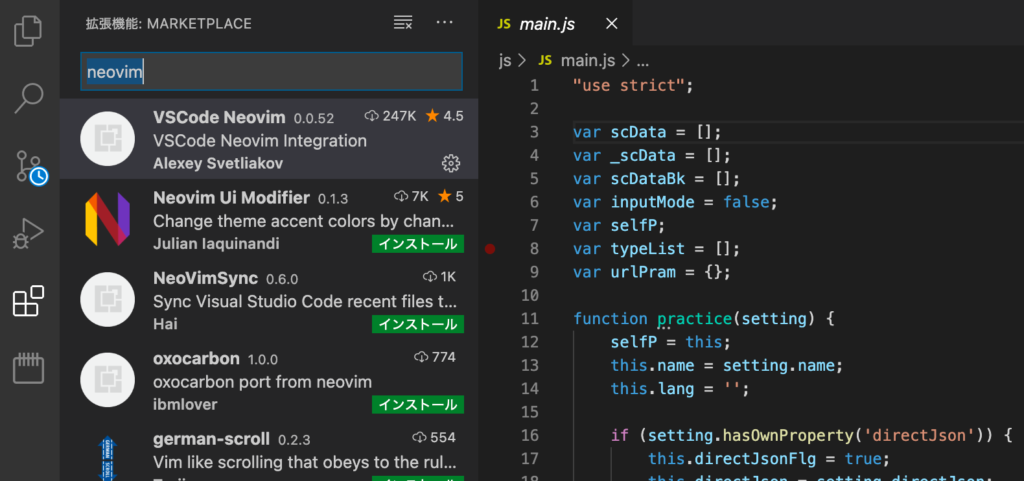
拡張機能の追加

VSCodeの強力な特徴の一つが、多くの拡張機能を追加できる点です。例えば、特定のプログラミング言語のサポートを強化したり、コードのフォーマットを自動で整える拡張機能などがあります。
拡張機能を追加するには、左側のメニューから「Extensions」アイコンをクリックします。そこから、検索バーに追加したい拡張機能の名前を入力し、「Install」ボタンをクリックするだけです。
VSCodeはデフォルトで英語表記となっていますが、簡単な手順で日本語化することが可能です。以下にその手順を解説します。
VSCodeの日本語化する方法について
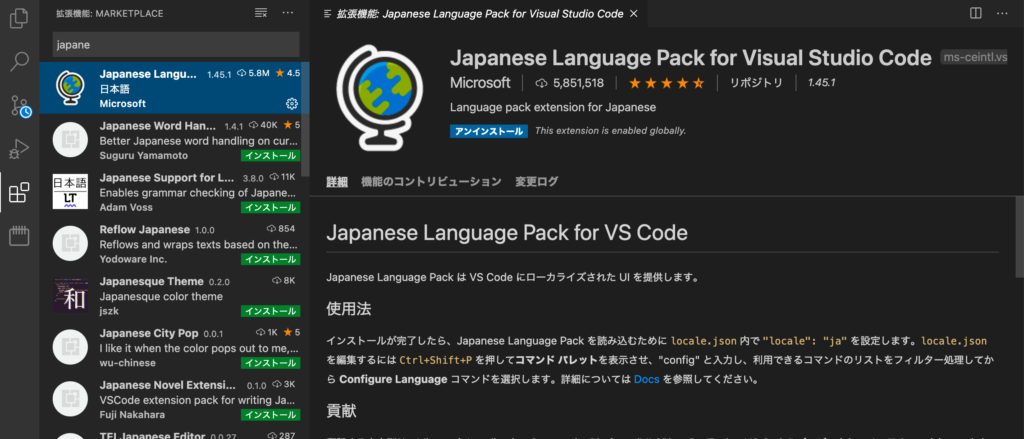
日本語化パッケージのインストール

まずは日本語化のためのパッケージをVSCodeにインストールします。以下の手順に従って操作してください。
- VSCodeを開き、左側のバーから「Extensions」(拡張機能)アイコンをクリックします。
- 検索バーに「Japanese Language Pack for Visual Studio Code」と入力し、検索結果に表示された同名のパッケージを選択します。
- パッケージの詳細画面で「Install」ボタンをクリックし、インストールします。
言語設定の変更
パッケージをインストールしたら、次にVSCodeの言語設定を変更します。
- VSCodeのメニューから「File」→「Preferences」→「Settings」を選択します。
- 開いた設定画面の検索バーに「locale」と入力し、「locale.json」を選択します。
- 「locale.json」の設定に
"locale": "ja"と書き加えます。
設定が完了したら、VSCodeを再起動すると、表示言語が日本語に変わっているはずです。これでVSCodeの日本語化は完了です。
関連動画
まとめ
以上がVSCodeの概要と基本的な使い方についての解説でした。VSCodeはその高いカスタマイズ性と拡張性、そして快適なコード編集環境から、多くの開発者に愛用されています。新規にVSCodeを始める方も、すでに使い始めている方も、ぜひこの記事を参考に、より効率的な開発環境の構築を目指してみてください。
VSCodeのショートカットの練習
下記のSTARTボタンをクリックするとVSCodeのショートカットの練習ができます。ここで繰り返し練習をすることで無意識にショートカットキーが扱えるようになれるように作ってあります。ぜひお試しください。
※推奨ブラウザ Google Chrome








