開発者にとってエディタは最も頻繁に使用するツールの一つです。エディタ選びは生産性に直結するため、自分に合ったものを見つけることは非常に重要です。本記事では、伝統的なVimと近年人気のVSCodeの2つのエディタを比較し、それぞれを使う理由をまとめます。

Vimとは

Vimの特徴
- 高いカスタマイズ性
- キーバインドによる効率的な操作
- 軽量で、多くのOSに対応
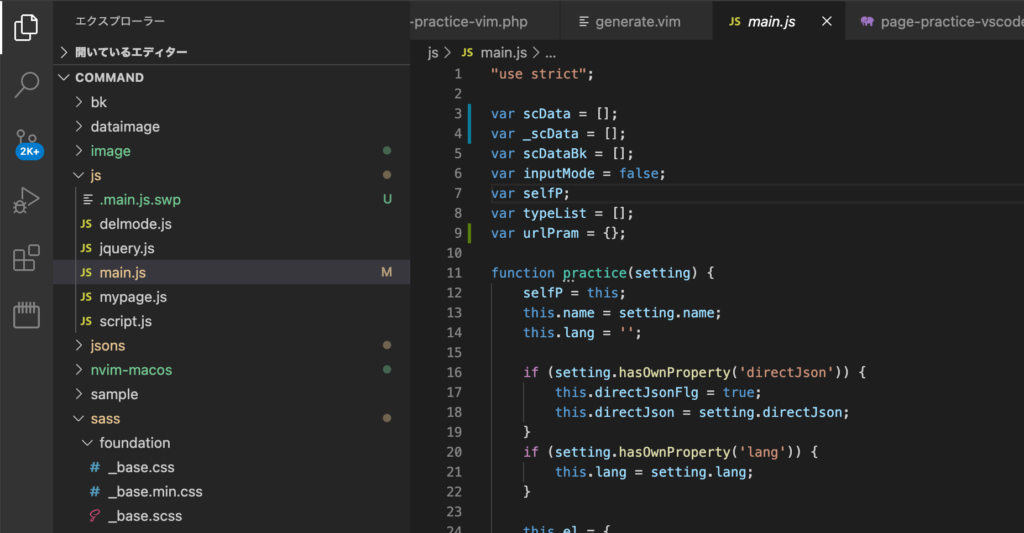
VSCodeとは
VSCodeはMicrosoftが開発し、2015年に公開したオープンソースのコードエディタです。拡張機能の豊富さや直感的なGUIが特徴で、多くの開発者に支持されています。

VSCodeの特徴
- 豊富な拡張機能
- 直感的なGUI
- 統合デバッガー
- Gitの統合
VimとVSCodeの比較
以下の表は、VimとVSCodeの主な特徴を比較したものです。
| 特徴 | Vim | VSCode |
|---|---|---|
| カスタマイズ性 | 高い | 一部制限あり |
| 操作性 | キーバインド重視 | GUI重視 |
| 拡張機能 | 限定的 | 豊富 |
| 開発環境の統合 | なし | あり(Git, デバッガーなど) |
| パフォーマンス | 高い(軽量) | 一部重たい |
それぞれのエディタは、ユーザーのニーズに応じて独自の特性を持っています。Vimはキーボード操作とカスタマイズ性を重視するユーザーに、VSCodeはGUIや開発環境の統合性を重視するユーザーに適しています。
それぞれのエディターはどんな人に向いているか?
Vimはどんな人に向いているか?
Vimは、独特のキーバインドと効率的なテキスト編集機能を活用することで、高速にコーディングを行うことが可能です。しかし、この機能を最大限に活用するには、その独特の操作法を学ぶ必要があります。したがって、Vimは以下のような人に特に向いています。
Vimが向いている人
- マウス操作を最小限にし、キーボードだけで効率的に作業を行いたい人
- 高度にカスタマイズ可能なツールを求めている人
- 軽量で、あらゆる環境で高速に動作するエディタが必要な人
- コマンドライン操作に慣れている、あるいは慣れる意欲がある人
VSCodeはどんな人に向いているか?
一方、VSCodeは直感的なユーザーインターフェースと豊富な拡張機能を備えており、多くのプログラミング言語や開発環境に対応しています。これらの特性は、VSCodeが広範な開発者に適していることを示しています。
VSCodeが向いている人
- グラフィカルなユーザーインターフェースを好む人
- 豊富な拡張機能でエディタをカスタマイズしたい人
- Gitやデバッガーなどの開発ツールをエディタ内で直接扱いたい人
- 複数のプログラミング言語やフレームワークを用いる多言語開発者
VSCode内でVimを使う方法
VSCodeにはVimの操作性を組み込むことが可能な拡張機能が存在します。これにより、VSCodeの豊富な機能とVimの効率的なキーバインドを同時に利用することができます。
Vim拡張機能のインストール
- VSCodeを開き、左のアクティビティバーから「拡張機能」をクリックします。
- 検索ボックスに「Vim」と入力し、検索結果から”Vim for Visual Studio Code”を選択します。
- 「インストール」ボタンをクリックします。これによりVimの操作性がVSCodeに組み込まれます。
Vim拡張機能の利用
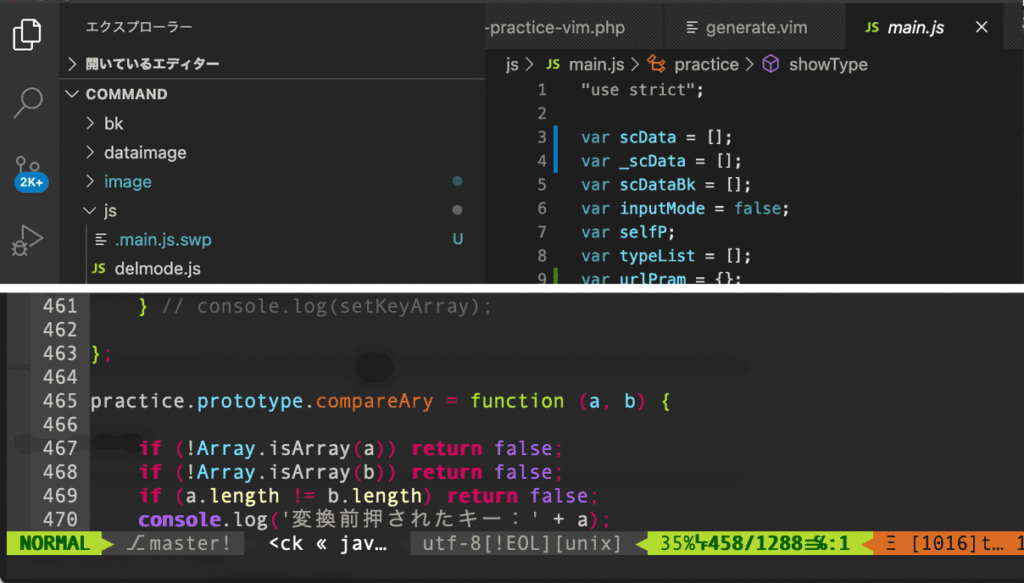
Vim拡張機能がインストールされると、VSCode上でVimの主要なキーバインドが使用可能になります。例えば、’h’, ‘j’, ‘k’, ‘l’キーでカーソル移動、’:’に続けてコマンドを入力することで様々な操作が行えます。設定をカスタマイズすることで、自分だけのキーバインドを設定することも可能です。
この拡張機能を使うことで、VSCodeの直感的なインターフェースと統合された開発ツール、そしてVimの効率的なテキスト編集機能を一緒に利用することができます。これは特に、Vimの操作性に慣れているが、VSCodeの機能も活用したいと考えている開発者にとって有効な選択肢となるでしょう。
関連動画
まとめ
VimとVSCode、どちらが優れているとは一概には言えません。それぞれの特性を理解し、自分の開発スタイルや要件に最も合ったエディタを選ぶことが重要です。Vimは操作性とパフォーマンスを求めるユーザーに、VSCodeは直感性と開発環境の統合性を求めるユーザーに向いています。どちらも多くの開発者に支持されているため、自分に合ったエディタを見つけるためにも、両方を試してみる価値はあるでしょう。