-

Visual Studio CodeでのDocker拡張機能の使い方
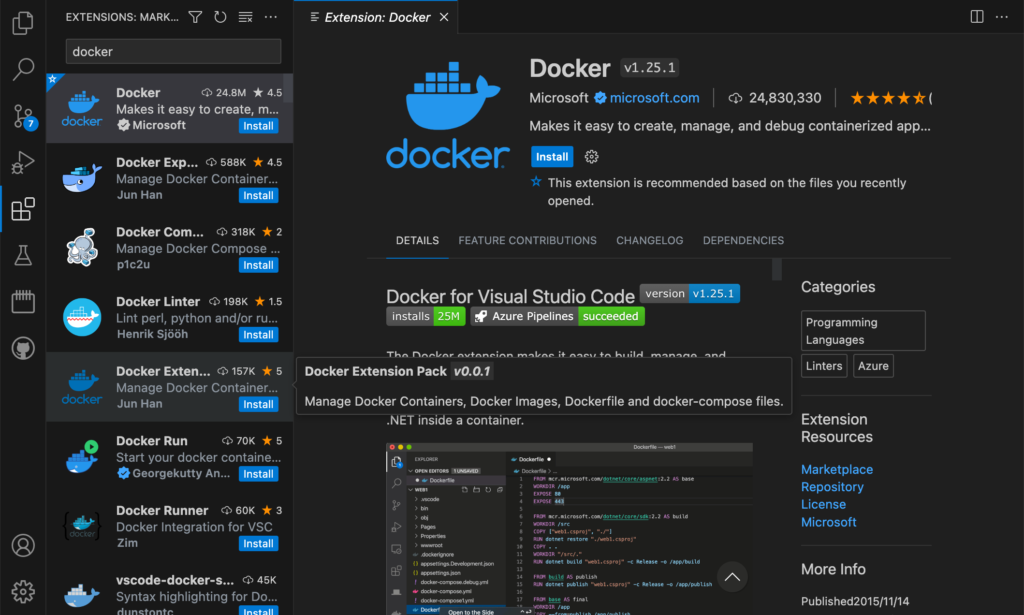
Visual Studio Code(VS Code)は、Microsoftが提供する高機能なコードエディタです。その中でも、Docker拡張機能は、Dockerを用いた開発をより容易にするための重要なツールとなっています。この記事では、その使い方について詳しく解説します。 Docker拡... -

Visual Studio CodeでのC/C++プログラミング
Visual Studio Code(VS Code)は、Windows、Linux、macOSでのクロスプラットフォームのC/C++開発を可能にするMicrosoft C/C++拡張によって、C/C++のサポートを提供しています。 拡張機能のインストール VS Codeを開き、アクティビティバーの拡張機能ビュ... -

VS Codeでコメントアウトするショートカットキーまとめ
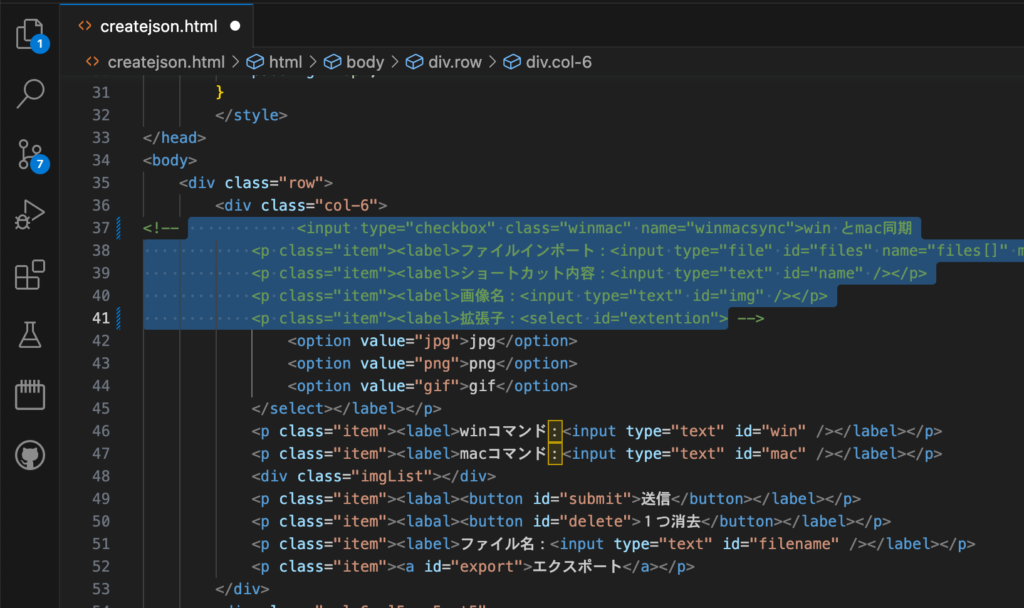
プログラミングを行う際、コードの一部を一時的に無効化したいときや、コードにメモを残したいときにはコメントアウトを利用します。特に、Microsoftが開発したソースコードエディター「Visual Studio Code(VS Code)」では、ショートカットキーを活用す... -

VS Codeで文字化けを解消する方法
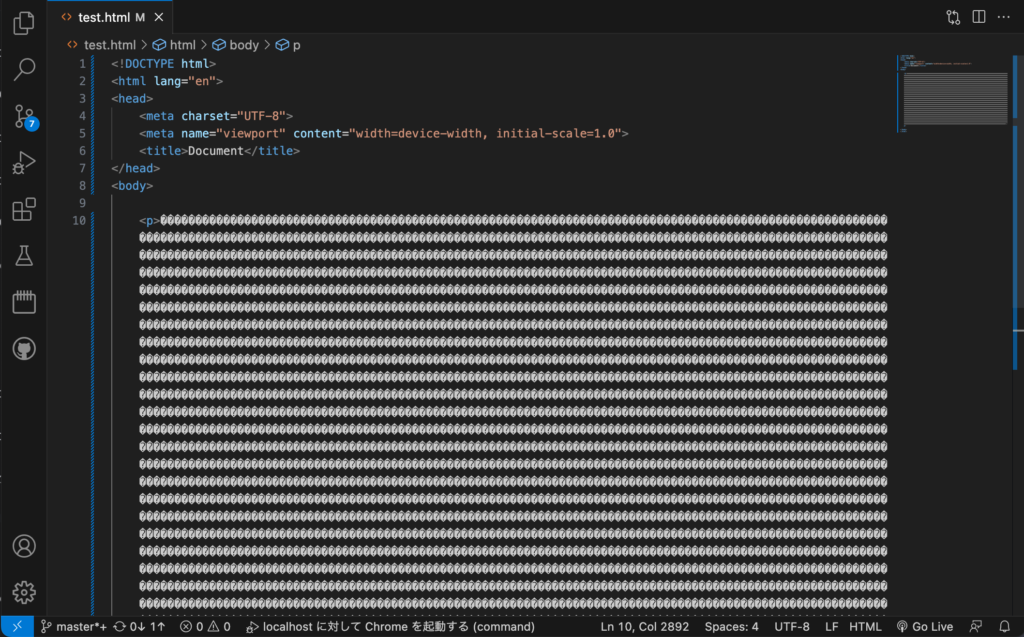
VS Codeは世界中の開発者に愛用されているコードエディタの一つですが、日本語のテキストファイルを開くときに文字化けが起こることがあります。これはVS Codeのデフォルト文字コードがUTF-8で、日本語のShift-JISなどのテキストファイルを開くと文字化け... -

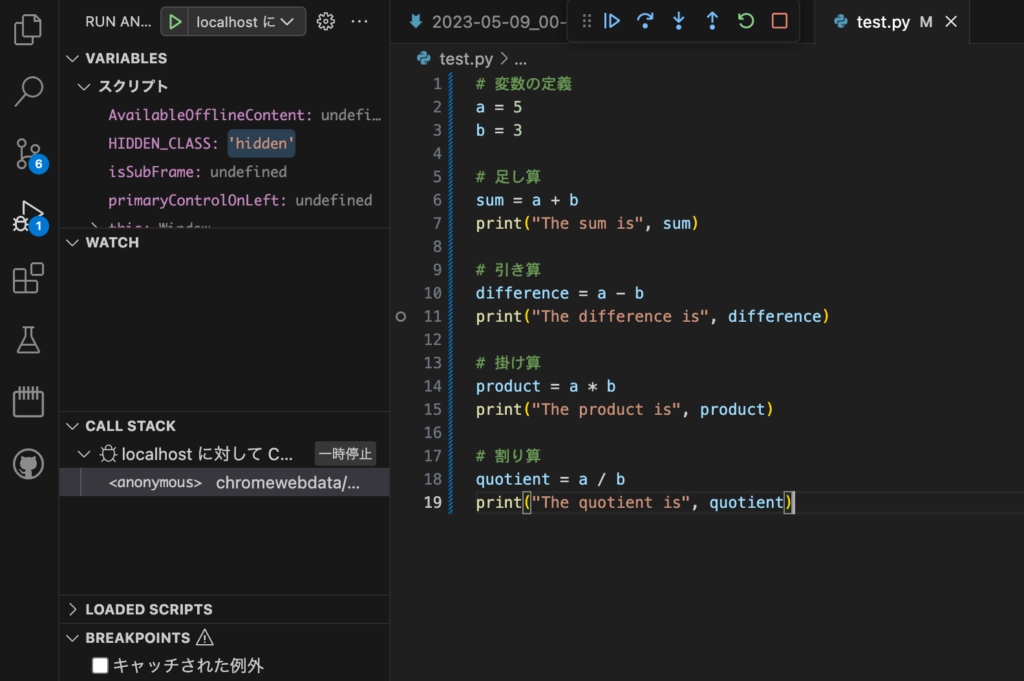
Visual Studio Codeのデバッグ機能を理解しよう
Visual Studio Code(以下、VS Code)は、その優れたデバッグ機能を鍵として、多くの開発者に愛用されています。この記事では、VS Codeのデバッグ機能の基本から応用までをわかりやすく解説します。 VS Codeのデバッグ機能とは? VS Codeのデバッグ機能は... -

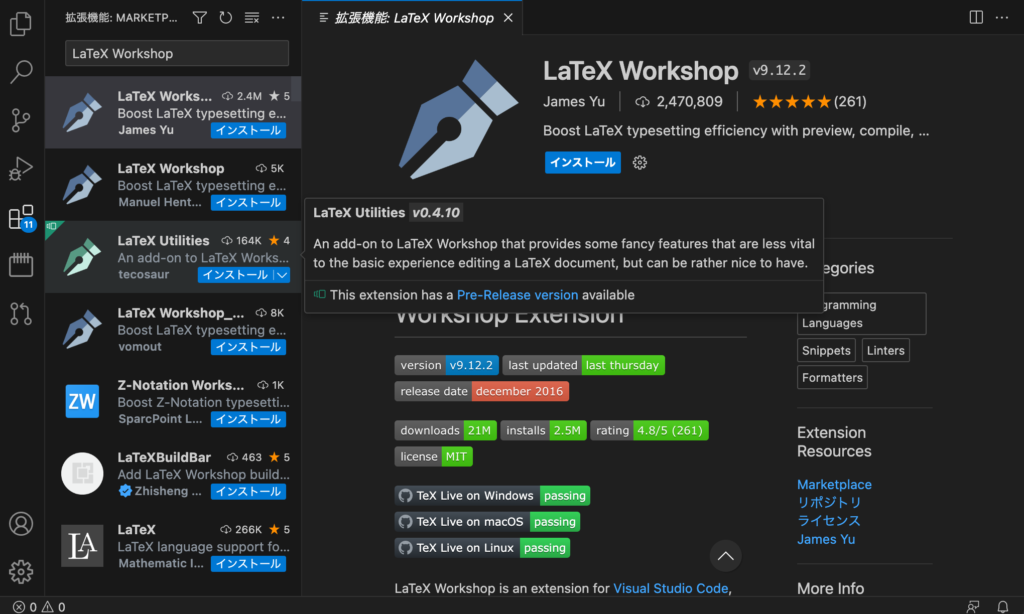
Visual Studio CodeでLaTeXを書く方法
LaTeXは、長いドキュメントを作成するための組版システムで、その利便性とパワーから科学者や研究者に広く利用されています。しかし、LaTeXを書くためのエディタは数多く存在し、どれを選ぶべきか迷うこともあるでしょう。ここでは、Visual Studio Code(V... -

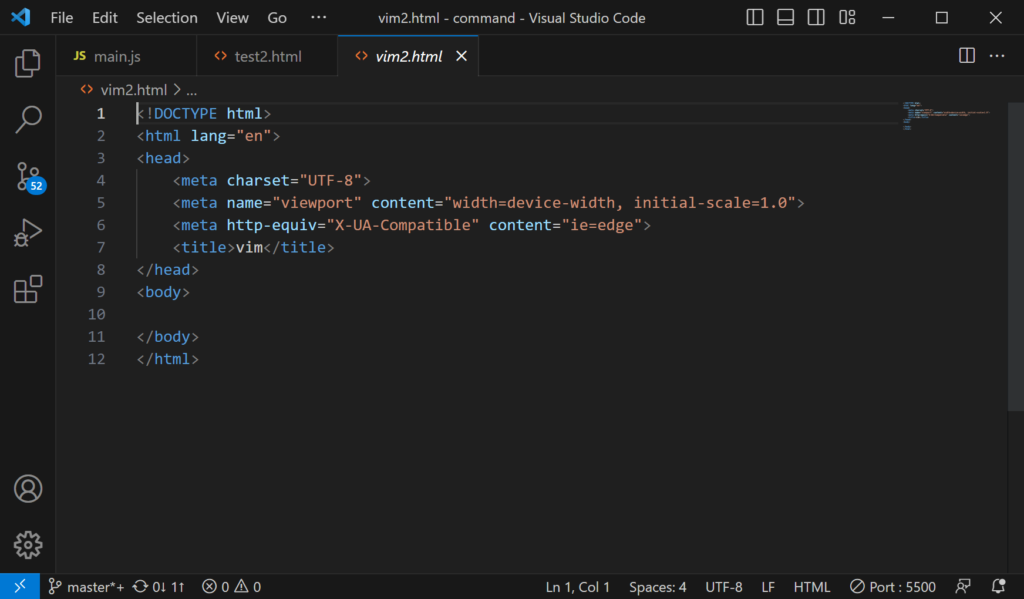
VS CodeでHTMLの制作環境を整える方法をわかりやすく解説
開発者にとって、コーディング環境はその生産性を大きく左右します。特に、HTML開発者は、さまざまな要素や属性を素早く書くために、効率的なコーディング環境が求められます。この記事では、VS Codeを使用して最適なHTML開発環境を構築する方法をステップ... -

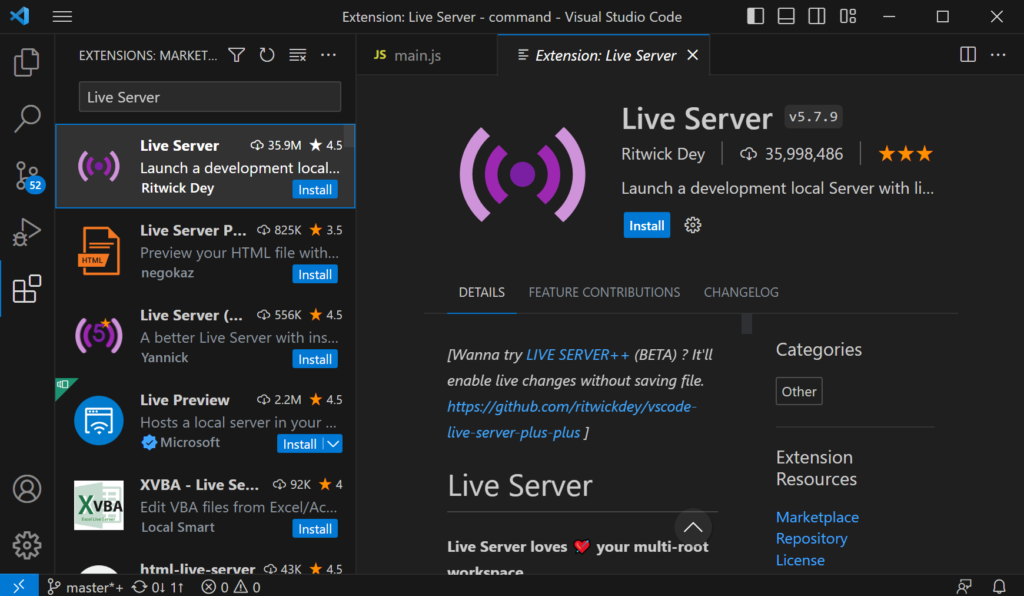
VS CodeでHTMLをリアルタイムでプレビューできるようにする方法
Web開発者にとって、作成中のHTMLファイルをリアルタイムでプレビューする能力は、効率的でエラーを即座に修正できる開発フローを実現します。VS Codeはそのような機能を提供していますが、設定方法がわからないという方もいるかもしれません。そこで、今... -

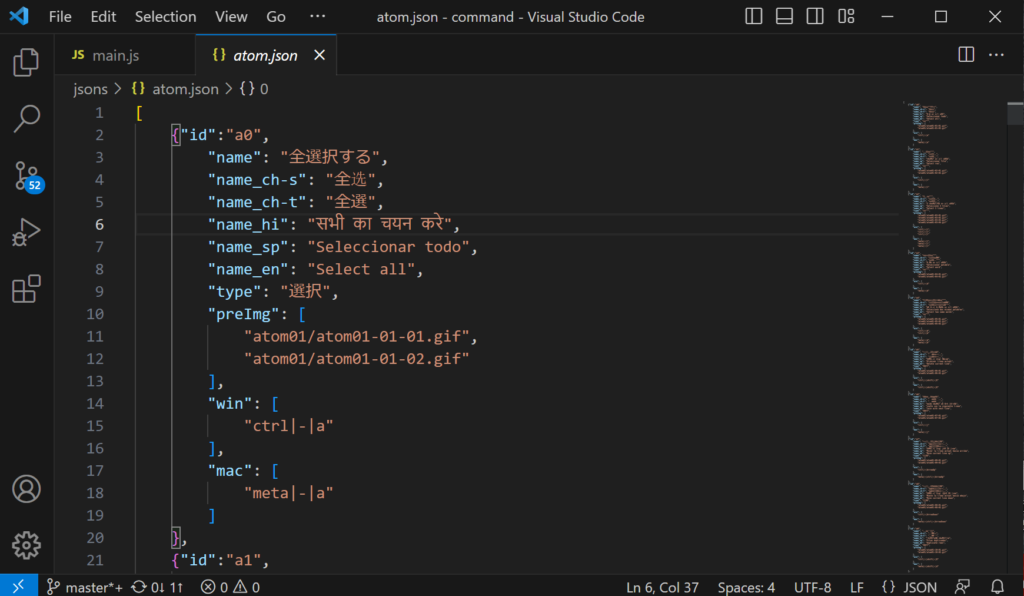
VS CodeでJSONを整形する方法をわかりやすく解説
開発者の作業効率を大幅に向上させるツールとして、VS Codeは今や世界中のプログラマーに広く利用されています。その多機能性の中でも、JSONファイルの整形は日々の開発作業をスムーズに進めるための重要な一部です。今回は、VS Codeを使ってJSONを効率的... -

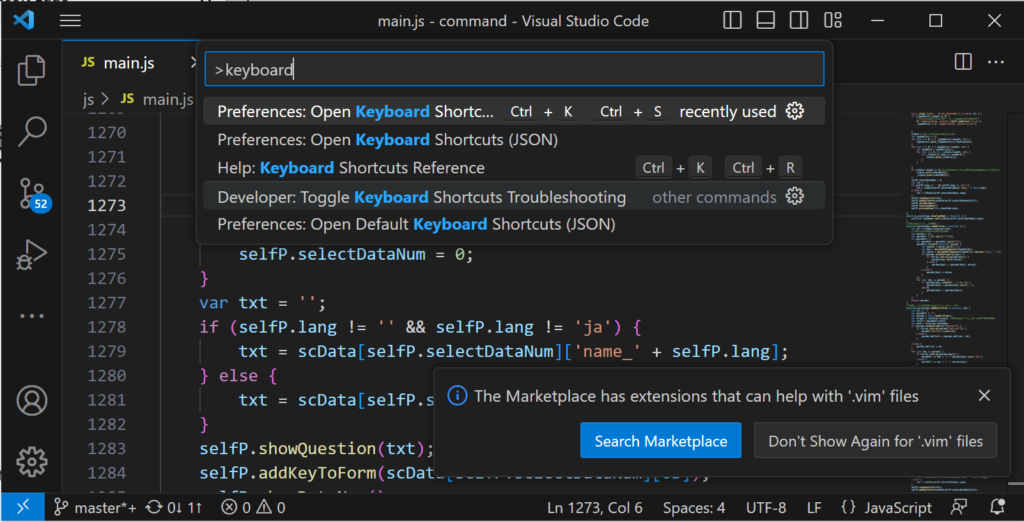
VS Codeのコマンドパレットの使い方まとめ
日々の開発作業を効率化するためには、使い慣れたエディタの機能を最大限に活用することが欠かせません。今回は、多くの開発者に支持されているエディタ、VS Codeの重要な機能であるコマンドパレットの使い方について詳しく解説します。この記事を通して、...